웹사이트에서는 이미지를 활용해서 콘텐츠가 더욱 매력 있고 시각적으로 돋보이게 만듭니다. 그러나 이미지가 로드되지 않거나 사용자가 시각적인 콘텐츠에 접근할 수 없는 경우(ex. 시각장애인), 대체 텍스트(Alt Text 또는 Alt Tag)를 사용해야 합니다.
이 글에서는 이미지 알트 태그가 무엇인지, 왜 작성해야 해야 하는지, 그리고 어떻게 작성해야 하며, 티스토리에서 는 어떻게 적용하는지에 대해서 자세하게 알아보겠습니다.
알트 태그(Alt tag)란 무엇인가
알트 태그 또는 대체 텍스트는 HTML 코드에서 이미지 요소에 추가되는 속성입니다. 이 태그는 이미지가 로드되지 않거나 사용자가 스크린 리더와 같은 보조 기술을 사용할 때 이미지의 내용이나 목적을 설명합니다.
이 텍스트는 시각 장애가 있는 사용자가 화면 판독기를 통해 이미지 내용을 이해하는데 도움을 주며 검색엔진 봇이 사이트를 크롤링하고 순위를 지정할 때 이미지를 해석하는 데도 활용됩니다.
알트 태그를 사용하는 이유
검색 엔진 최적화(SEO)
이 글을 읽는 대부분의 여러분은 이 이유가 가장 클 것입니다. 검색 엔진 크롤러는 이미지를 직접 이해할 수 없으므로 알트 태그를 통해서 이미지의 내용을 파악합니다.
그리고 그 정보를 바탕으로 검색엔진이 이미지와 페이지의 내용을 더 잘 인식하고 검색 결과에 반영해서에서 웹사이트 검색 엔진 최적화에 도움을 줍니다. 이때 당연하지만 알트 태그와 웹페이지의 내용이 잘 어우러지고 키워드가 포함되어야 검색결과에서 상위에 노출될 가능성이 커집니다.
웹 접근성 향상
알트 태그는 간단하게 생각해서 시각장애인들이 웹 컨텐츠에 더 잘 접근할 수 있도록 돕는 기능입니다. 이미지 파일의 이름은 일반적으로 해당 이미지를 제대로 설명하지는 못하기 때문에 알트 태그를 통해 이미지를 더욱더 잘 이해할 수 있도록 할 수 있습니다. 알트 태그는 이 이미지의 내용을 설명하는 것뿐만 아니라 이 이미지가 페이지에서 갖는 목적을 설명하기도 합니다.
알트 태그 작성 방법
기본적으로 알트 태그는 시각장애인들이 이미지를 이해할 수 있도록 설명하는 기능을 한다고 생각하시면 됩니다. 이를 염두에 두고 알트 태그에 작성하면 어렵지 않습니다.
알트 태그 작성 시 고려할 사항
알트 태그를 작성하는데 필요한 내용은 다음과 같습니다
1. 구체적인 서술
알트 태그는 이미지의 핵심 내용과 그 이미지가 페이지에서 어떤 역할을 하는지 구체적으로 설명해야 합니다. 예를 들어, 단순히 '남자'라는 설명보다는 '흰 티셔츠를 입고 운동하는 남자'가 더욱 적합합니다. 어렵다면 이 텍스트를 보고 어떤 이미지를 떠올릴 수 있는지 생각해 보는 것도 방법입니다.
2. 짧고 간결하게 작성
내용을 구체적으로 묘사해야 하지만 너무 긴 것은 좋지 않습니다. 일반적으로 최대 100-125자 이내를 추천합니다.
3. 중복 피하기
불필요하거나 중복되는 단어는 사용하지 말아야 합니다. 예컨데, '그림' 또는 '이미지' 같은 중복되는 단어는 생략하는 게 좋습니다. 이미 알트 태그라는 것에서부터 이미지에 대한 설명을 제공하는 것이므로 이러한 중복되는 추가 단어는 필요하지 않습니다.
4. 관련 키워드를 자연스럽게 통합하기
페이지 맥락에 관련된 키워드를 포함시키되 과도하게 사용하지는 알아야 합니다. 이미지 자체가 페이지 키워드와 관련성이 높은 게 유리합니다. 그러나 과도하게 키워드를 사용하며 어색해진 글은 오히려 SEO에 해로울 수 있습니다.
5. 불필요한 이미지 사용하지 않기
제목이나 중요한 메시지 등 반드시 이미지로 제공될 필요가 없는 텍스트는 실제 텍스트로 작성하는 것이 좋습니다. 불필요하게 이미지를 삽입하는 것은 구글 SEO 상위 노출에서도 크게 유리하지 않습니다
티스토리에서 이미지 알트 태그 삽입하기
그렇다면 티스토리에서 이미지 알트 태그를 삽입하는 방법에 대해 알아보겠습니다. 전혀 어렵지 않습니다. 다음의 썸네일을 예시로 들어보겠습니다. 이 이미지는 이 페이지의 썸네일입니다. 알트 태그를 삽입할 때는 이 이미지를 클릭했을 때 나오는 톱니바퀴 모양을 눌러 수정해 주시면 됩니다.

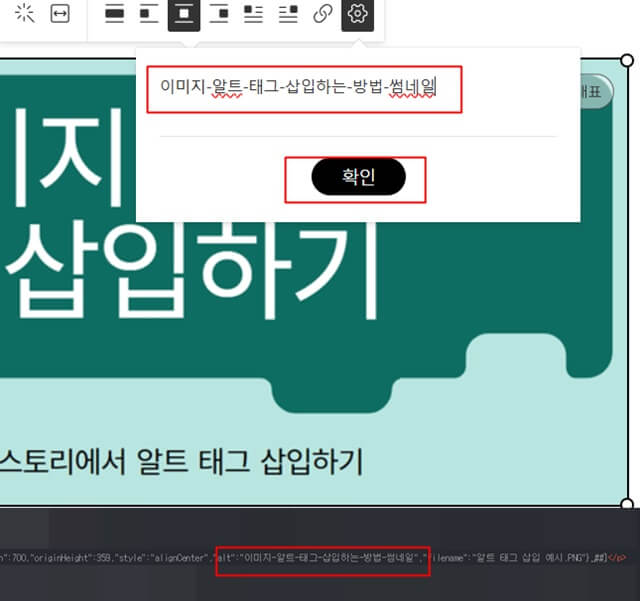
'대체 텍스트 삽입'이라는 문구가 뜹니다. 이 대체 텍스트가 바로 알트 태그(alternative tag)입니다. 이미지 대신 보여지는 텍스트라는 의미가 됩니다. 저는 알트 태그를 '이미지-알트-태그-삽입하는-방법-썸네일'로 작성했습니다.
확인을 누르면 저장이 되고 알트 태그가 삽입되었는지는 HTML 모드로 가서 확인하면 됩니다.

HTML 모드에서 "alt"로 시작되는 부분이 있습니다. 알트 태그가 내가 설정한 대로 설정된 것을 확인할 수 있습니다.
이미지는 웹페이지를 시각적으로 풍부하게 만드는 데 중요한 역할을 하고 있습니다. 하지만 알트 태그를 적절하게 설정하지 않으면 이미지의 가치를 온전히 활용할 수도 없을뿐더러 검색 엔진봇에게 혼란을 가져올 수도 있습니다.
알트 태그는 웹 접근성을 향상하고 구글 검색 엔진 최적화에 도움을 주며 사용자 경험을 개선하는 데 필요합니다. 올바른 알트 태그를 작성함으로써 웹사이트 콘텐츠를 모든 사용자에게 더욱 효과적으로 전달할 수 있습니다.
'퇴사 전까지 살아남기' 카테고리의 다른 글
| 구글 애드센스 PIN 인증부터 첫 수익 입금까지 반드시 알아야 할 과정 (0) | 2024.10.19 |
|---|---|
| PPT 사진 그라데이션 투명도 조절로 멋지게 만들기 (0) | 2024.02.26 |
| 카카오톡 pc 버전 다운로드 하는 방법 (1) | 2024.02.25 |
| 파워포인트 도형 관련 단축키 핵심! 시간 절약 꿀팁 (0) | 2024.02.23 |
| 파워포인트 도형 정렬 PPT 깔끔하게 위치 맞추기 (0) | 2024.02.20 |



